写这篇博客是因为我在参考fomalhaut大佬的教程的时候,发现所用到的腾讯定位工具是2023的版本,已经过时,所以自己重新钻研了一下。
原教程点这里:欢迎信息显示地理位置
注册并配置腾讯定位工具
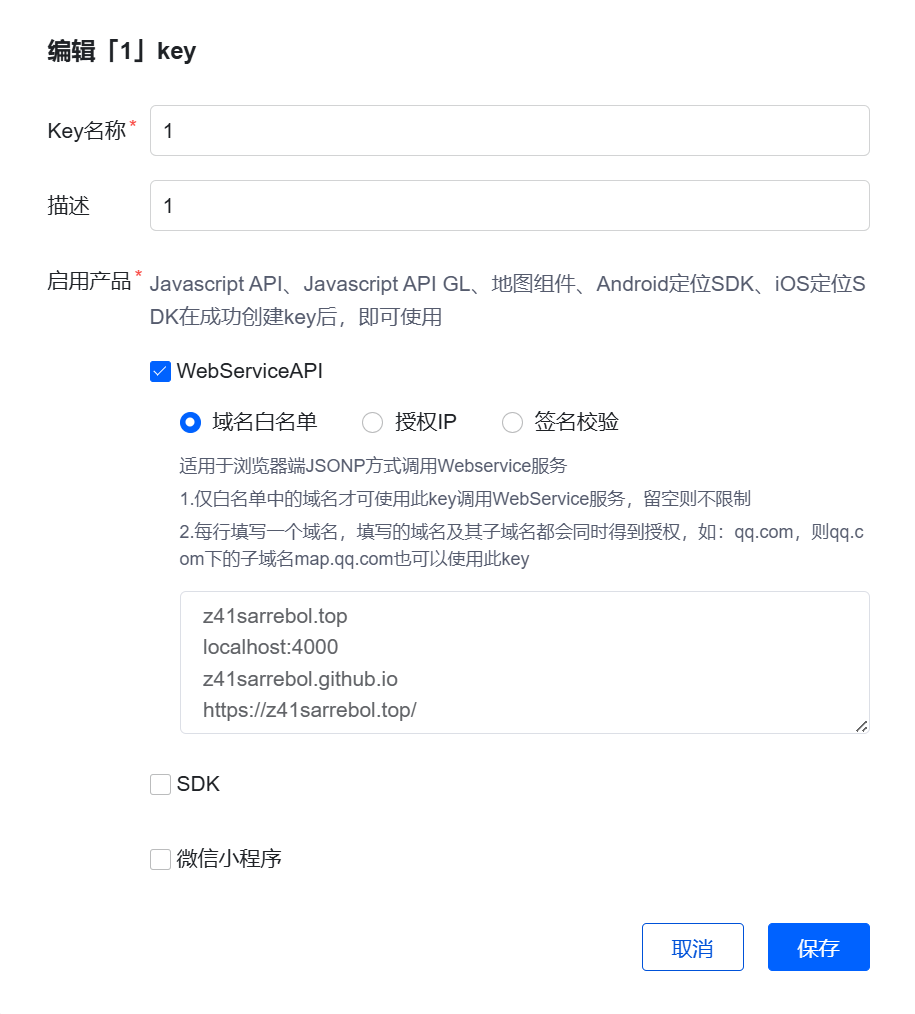
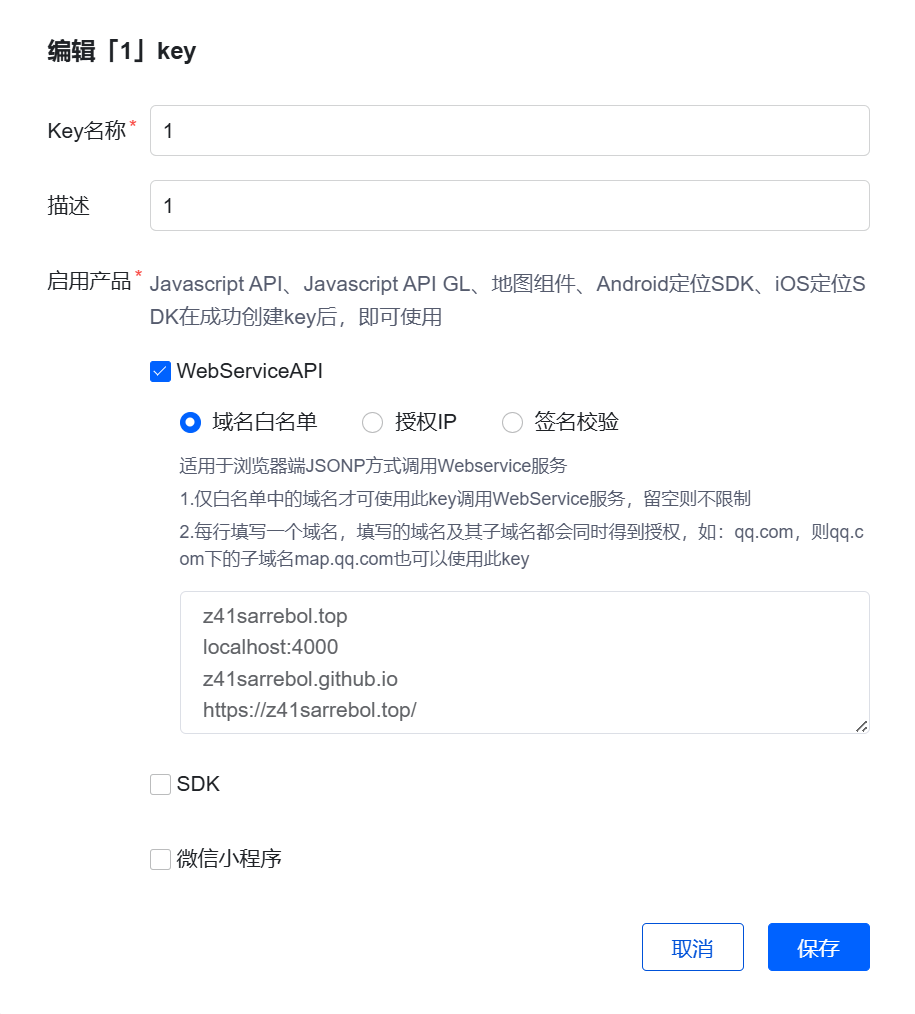
先在腾讯定位工具中注册,然后进入“我的应用”,点击“创建应用”,应用名称和类型随便填。在新创建的应用中点击添加key,key的名称也是随便起一个就行,产品选择WebServiceAPI,域名白名单填自己的域名和localhost,把得到的key记下。如下图:


这里有几个注意点:
第一就是上面说的加上localhost是指加上localhost:4000,因为我们预览博客的时候是使用hexo s在本地进行预览,端口是localhost:4000,所以要把这个地址加进白名单
第二就是填写我们的域名的时候一定要填小写,不要填大写,比如说我的网名是Z41sArrebol,域名我自然也想写Z41sArrebol.top,但是你会发现输到浏览器会变成小写的z41sarrebol.top,这样的话我们填白名单的域名就要写小写,否则就会出问题。
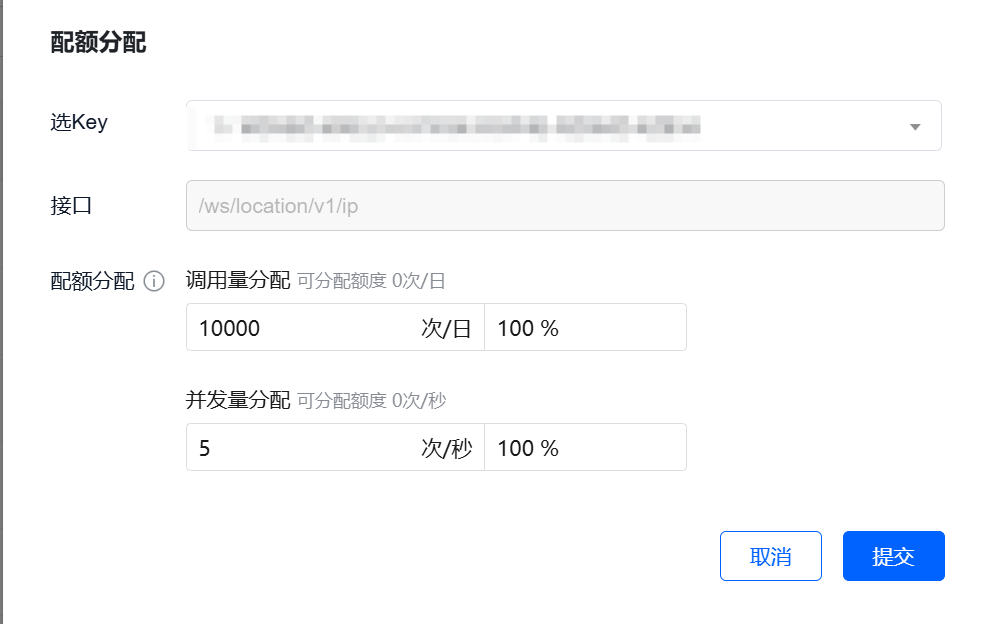
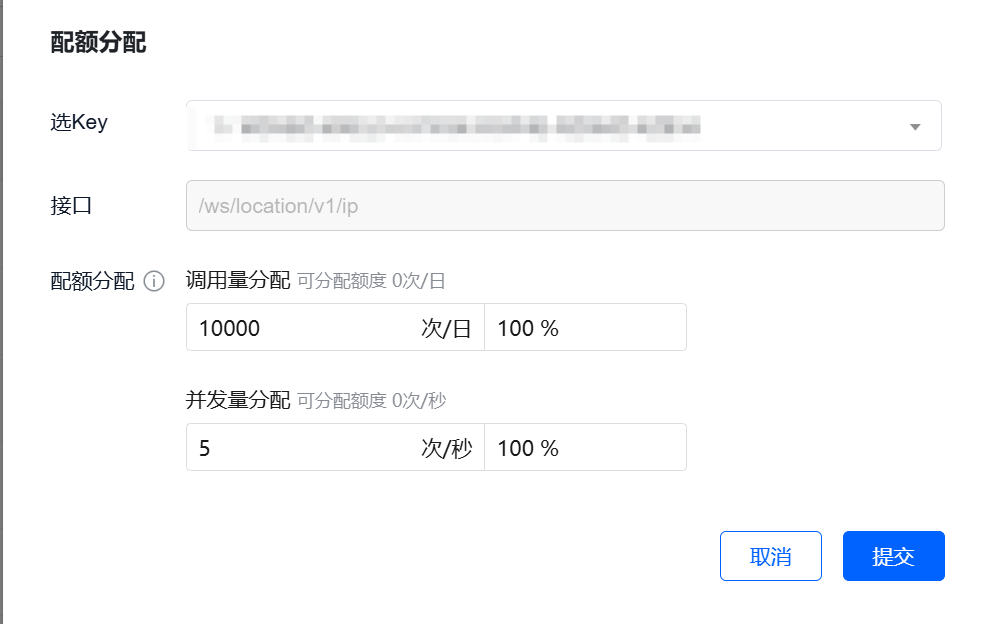
第三就是在创建应用完成后我们点击左侧的“配额管理”,进入“账户额度”界面,我们会发现有一个“ip定位”的选项,如下图所示:

点击右侧的“配额分配”,把调用分配全部点满即可,对于我们的小网站,一天10000次绝对够用了,其他的不需要点,配额结束之后保存即可。
(一开始我怎么刷新都没有效果,组件一直都是一个黑色的长条,后来才发现要手动配置ip定位的额度)

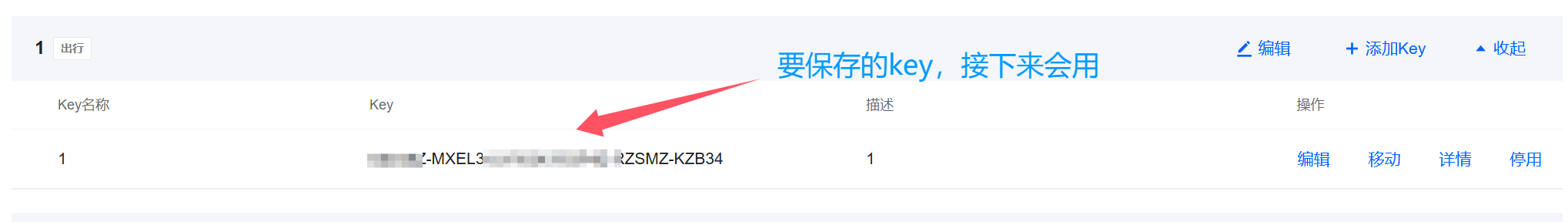
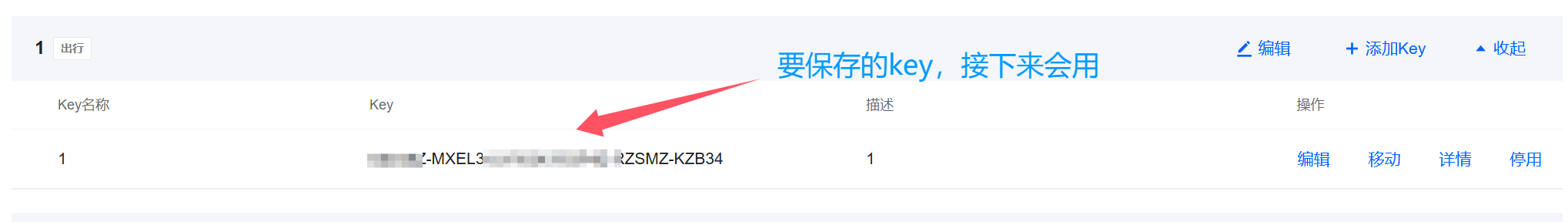
OK现在我们已经完成了这个定位工具的配置,我们返回首页“我的应用,会看到一个6*5的key,我们保存下来一会要用到。
各种文件的配置
JS文件的引入
新建[BlogRoot]\source\js\txmap.js,并写入如下代码,记住替换key的内容和你的经纬度,欢迎信息也可以自己改:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
|
$.ajax({
type: 'get',
url: 'https://apis.map.qq.com/ws/location/v1/ip',
data: {
key: '*****-*****-*****-*****-*****-*****',
output: 'jsonp',
},
dataType: 'jsonp',
success: function (res) {
console.log(res);
ipLoacation = res;
console.log(ipLoacation);
}
})
function getDistance(e1, n1, e2, n2) {
const R = 6371
const { sin, cos, asin, PI, hypot } = Math
let getPoint = (e, n) => {
e *= PI / 180
n *= PI / 180
return { x: cos(n) * cos(e), y: cos(n) * sin(e), z: sin(n) }
}
let a = getPoint(e1, n1)
let b = getPoint(e2, n2)
let c = hypot(a.x - b.x, a.y - b.y, a.z - b.z)
let r = asin(c / 2) * 2 * R
return Math.round(r);
}
function showWelcome() {
let dist = getDistance(118.93386159, 32.11099864, ipLoacation.result.location.lng, ipLoacation.result.location.lat);
let pos = ipLoacation.result.ad_info.nation;
let ip;
let posdesc;
switch (ipLoacation.result.ad_info.nation) {
case "日本":
posdesc = "よろしく,一起去看樱花吗";
break;
case "美国":
posdesc = "Let us live in peace!";
break;
case "英国":
posdesc = "想同你一起夜乘伦敦眼";
break;
case "俄罗斯":
posdesc = "干了这瓶伏特加!";
break;
case "法国":
posdesc = "C'est La Vie";
break;
case "德国":
posdesc = "Die Zeit verging im Fluge.";
break;
case "澳大利亚":
posdesc = "一起去大堡礁吧!";
break;
case "加拿大":
posdesc = "拾起一片枫叶赠予你";
break;
case "中国":
pos = ipLoacation.result.ad_info.province + " " + ipLoacation.result.ad_info.city + " " + ipLoacation.result.ad_info.district;
ip = ipLoacation.result.ip;
switch (ipLoacation.result.ad_info.province) {
case "北京市":
posdesc = "北——京——欢迎你~~~";
break;
case "天津市":
posdesc = "讲段相声吧。";
break;
case "河北省":
posdesc = "山势巍巍成壁垒,天下雄关。铁马金戈由此向,无限江山。";
break;
case "山西省":
posdesc = "展开坐具长三尺,已占山河五百余。";
break;
case "内蒙古自治区":
posdesc = "天苍苍,野茫茫,风吹草低见牛羊。";
break;
case "辽宁省":
posdesc = "请我吃烤鸡架!";
break;
case "吉林省":
posdesc = "状元阁就是东北烧烤之王。";
break;
case "黑龙江省":
posdesc = "带我去冰雪大世界吧hhhh。";
break;
case "上海市":
posdesc = "众所周知,中国只有两个城市。";
break;
case "江苏省":
switch (ipLoacation.result.ad_info.city) {
case "南京市":
posdesc = "看来我们离得还挺近嗷!";
break;
case "苏州市":
posdesc = "上有天堂,下有苏杭。";
break;
default:
posdesc = "散装是必须要散装的(doge)";
break;
}
break;
case "浙江省":
posdesc = "东风渐绿西湖柳,雁已还人未南归。";
break;
case "河南省":
switch (ipLoacation.result.ad_info.city) {
case "郑州市":
posdesc = "豫州之域,天地之中。";
break;
case "南阳市":
posdesc = "臣本布衣,躬耕于南阳。此南阳非彼南阳!";
break;
case "驻马店市":
posdesc = "峰峰有奇石,石石挟仙气。";
break;
case "开封市":
posdesc = "刚正不阿包青天。";
break;
case "洛阳市":
posdesc = "洛阳牡丹甲天下。";
break;
default:
posdesc = "可否带我品尝河南烩面啦?";
break;
}
break;
case "安徽省":
posdesc = "蚌埠住了,芜湖起飞!";
break;
case "福建省":
posdesc = "井邑白云间,岩城远带山。";
break;
case "江西省":
posdesc = "落霞与孤鹜齐飞,秋水共长天一色。";
break;
case "山东省":
posdesc = "遥望齐州九点烟,一泓海水杯中泻。";
break;
case "湖北省":
posdesc = "请我吃碗热干面!";
break;
case "湖南省":
posdesc = "74751,长沙斯塔克。";
break;
case "广东省":
posdesc = "老板来两斤福建人。";
break;
case "广西壮族自治区":
posdesc = "桂林山水甲天下。";
break;
case "海南省":
posdesc = "朝观日出逐白浪,夕看云起收霞光。";
break;
case "四川省":
posdesc = "请我吃火锅!(doge)";
break;
case "贵州省":
posdesc = "茅台,学生,再塞200。";
break;
case "云南省":
posdesc = "玉龙飞舞云缠绕,万仞冰川直耸天。";
break;
case "西藏自治区":
posdesc = "躺在茫茫草原上,仰望蓝天。";
break;
case "陕西省":
posdesc = "给我来份臊子面加馍!";
break;
case "甘肃省":
posdesc = "羌笛何须怨杨柳,春风不度玉门关。";
break;
case "青海省":
posdesc = "你们那的牛肉干和老酸奶肯定很好吃!";
break;
case "宁夏回族自治区":
posdesc = "大漠孤烟直,长河落日圆。";
break;
case "新疆维吾尔自治区":
posdesc = "驼铃古道丝绸路,胡马犹闻唐汉风。";
break;
case "台湾省":
posdesc = "我在这头,大陆在那头。";
break;
case "香港特别行政区":
posdesc = "永定贼有残留地鬼嚎,迎击光非岁玉。";
break;
case "澳门特别行政区":
posdesc = "性感荷官,在线发牌。";
break;
default:
posdesc = "带我去你的城市逛逛吧!";
break;
}
break;
default:
posdesc = "带我去你的国家逛逛吧。";
break;
}
let timeChange;
let date = new Date();
if (date.getHours() >= 5 && date.getHours() < 11) timeChange = "<span>上午好</span>,一日之计在于晨!";
else if (date.getHours() >= 11 && date.getHours() < 13) timeChange = "<span>中午好</span>,该摸鱼吃午饭了。";
else if (date.getHours() >= 13 && date.getHours() < 15) timeChange = "<span>下午好</span>,懒懒地睡个午觉吧!";
else if (date.getHours() >= 15 && date.getHours() < 16) timeChange = "<span>三点几啦</span>,一起饮茶呀!";
else if (date.getHours() >= 16 && date.getHours() < 19) timeChange = "<span>夕阳无限好!</span>";
else if (date.getHours() >= 19 && date.getHours() < 24) timeChange = "<span>晚上好</span>,夜生活嗨起来!";
else timeChange = "夜深了,早点休息,少熬夜。";
try {
document.getElementById("welcome-info").innerHTML =
`<b><center>🎉 欢迎信息 🎉</center>  欢迎来自 <span style="color:var(--theme-color)">${pos}</span> 的小伙伴,${timeChange}您现在距离站长约 <span style="color:var(--theme-color)">${dist}</span> 公里,您当前的IP地址为(可能为ipv4/6格式): <span style="color:var(--theme-color)">${ip}</span>, ${posdesc}</b>`;
} catch (err) {
}
}
window.onload = showWelcome;
document.addEventListener('pjax:complete', showWelcome);
|
注意是根目录下的source文件夹哦,没有js文件夹自己新建一个,不是主题目录的source文件夹!!
接着,在主题配置文件[BlogRoot]_config.butterfly.yml中引入jQuery依赖和刚刚的js文件:
1
2
3
4
| inject:
bottom:
+ - <script src="https://cdn.staticfile.org/jquery/3.6.3/jquery.min.js"></script> # jQuery
+ - <script async data-pjax src="/js/txmap.js"></script> # 腾讯位置API
|
调整小组件的位置
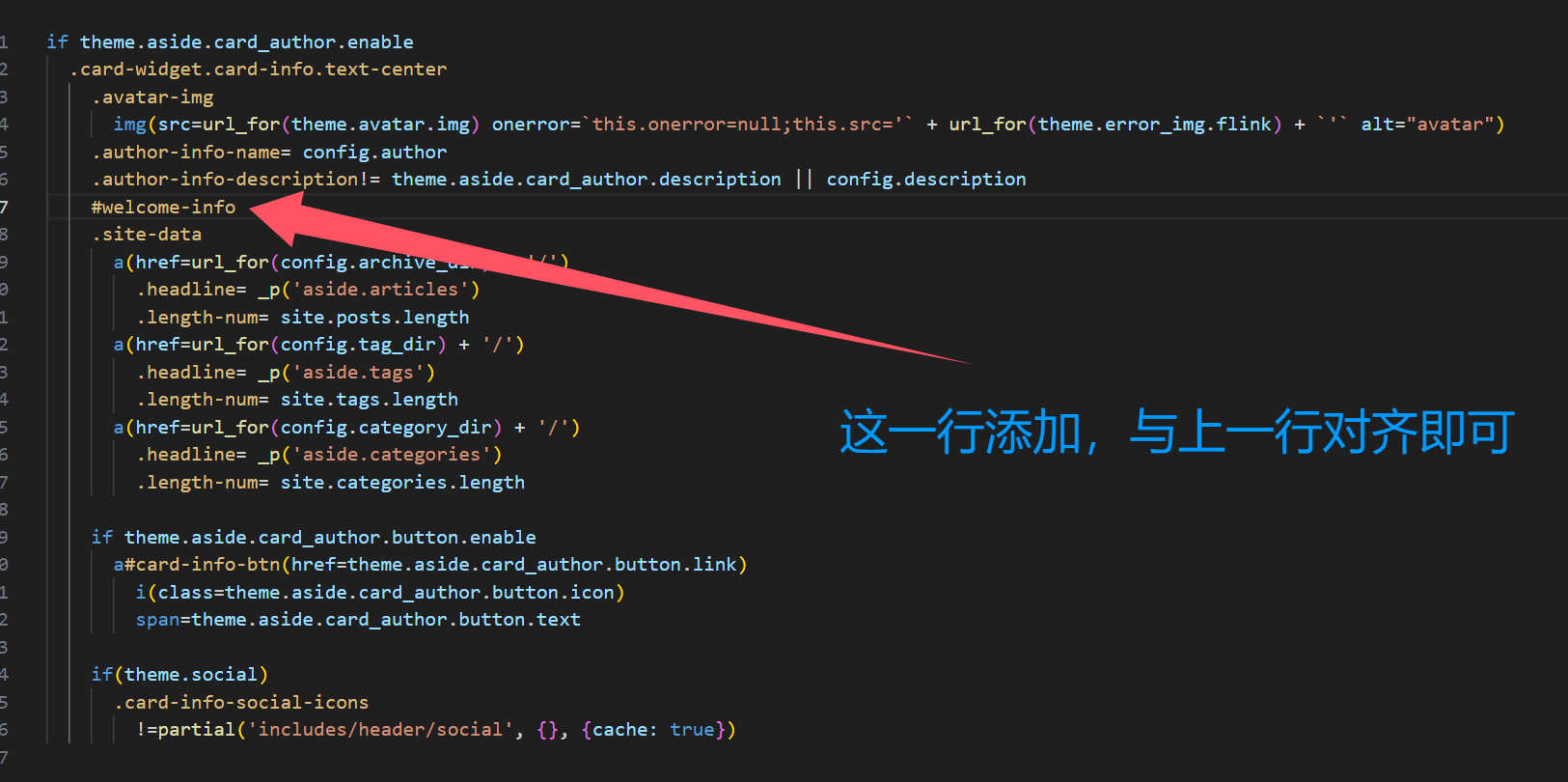
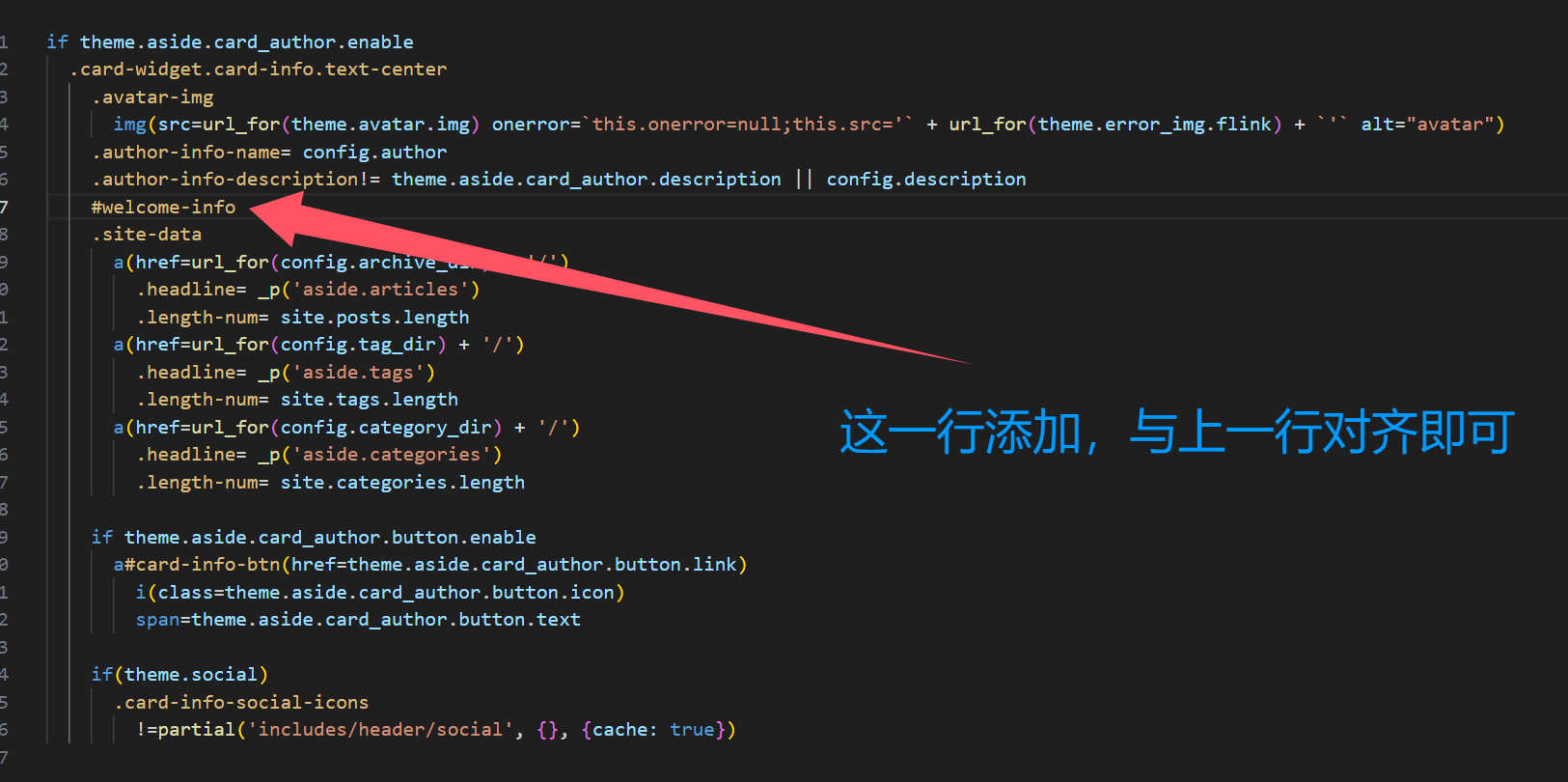
在需要展示文本的容器上添加相应id(welcome-info)就可以了,例如我想添加在网站公告栏信息的下方,于是就在[BlogRoot]\themes\butterfly\layout\includes\widget\card_announcement.pug的最后一行加上这个,缩进与上一行相同即可。同理,如果想在其他卡片的下方添加,只需要打开对应的.pug文件修改即可,以announcement公告栏下方添加为例,我们只需要添加一行:#welcome-info 即可,如下图所示:

同理,如果是在作者介绍的卡片下方添加这个组件,则需要打开相同目录下的“card_author.pug”,做相同处理即可。

修改css文件,个性化组件(颜色,大小等等)
新建[BlogRoot]\source\css\custom.css,并写入如下代码
1
2
3
4
5
6
7
8
9
|
#welcome-info {
background: linear-gradient(45deg, #b9f4f3, #e3fbf9);
border-radius: 18px;
padding: 8px;
}
[data-theme="dark"] #welcome-info {
background: #212121;
}
|
与js文件同理,在主题配置文件[BlogRoot]_config.butterfly.yml中引入css文件
1
2
3
| inject:
head:
- <link rel="stylesheet" href="/css/custom.css">
|
结束了,看看成果
使用hexo cl和hexo s,在localhost:4000上查看自己的配置
如果不放心,可以打开刚刚的腾讯定位工具,查看应用详情
发现ip定位得到了调用,诶,这就说明已经成功进行了操作了,如下图

你会发现其他的都没有被调用,那么说明只需要一个ip定位的功能就足够喽
至此,我们已经完成了整个小组件的安装,感谢你看到这里!!