CSS随记
元素
1.一个元素由开始标签,内容以及结束标签组成。
2.如果是单独呈现的标签,一个标签就代表一个元素
3.标签名对大小写不敏感
运行和预览前端工程
右上角的terminal -> new terminal -> serve . –listen 8080 -> 在预览中开启8080端口
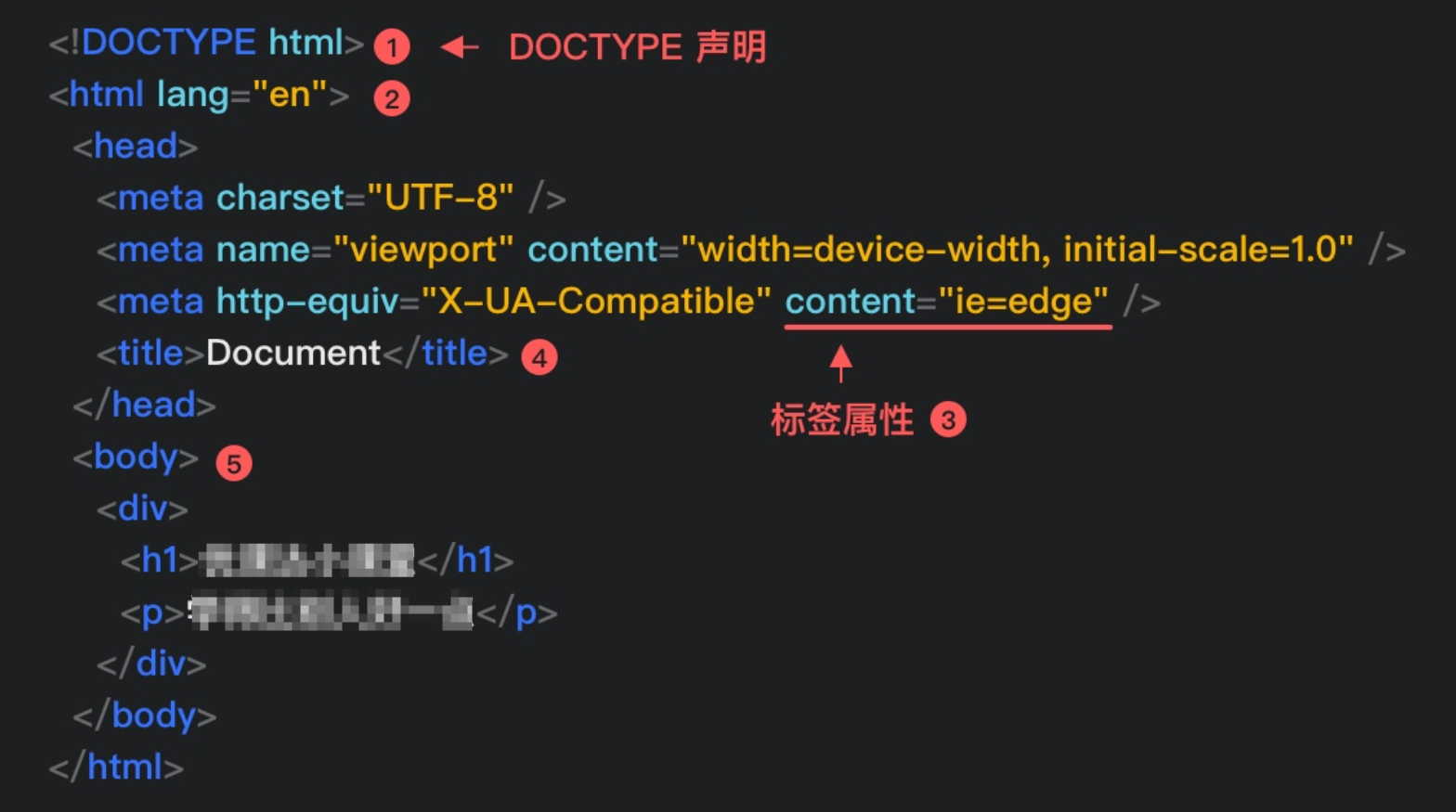
html文档的基本结构

标签
段落标签 一级标题 同理可编辑1-6级对内容进行加粗

CSS引入
1 | <link rel="stylesheet" href="./index.css"> |
span和div互相转化:display:inline/block
display:none 即隐藏
常见写法:父子类
1 | <div class="box"> |
1 | <div class="father"> |
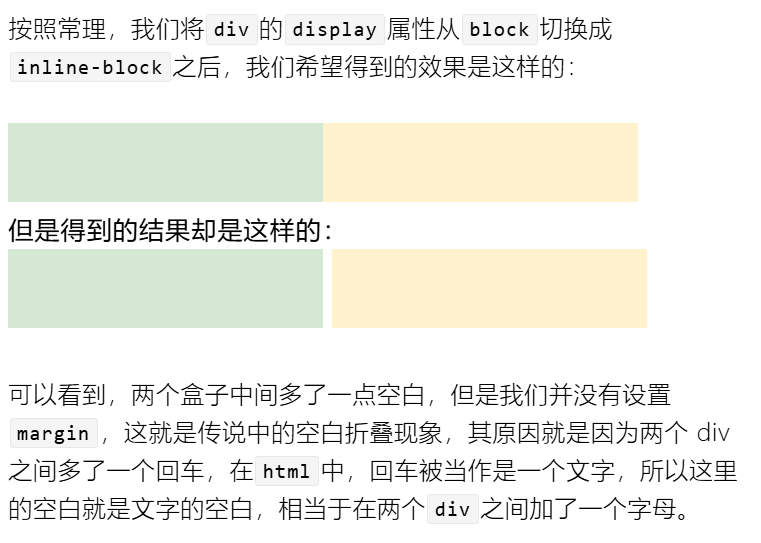
div元素行内置

解决方法:
1.div元素写在一行
2.font-size:0px
3.word-spacing<-20px即可
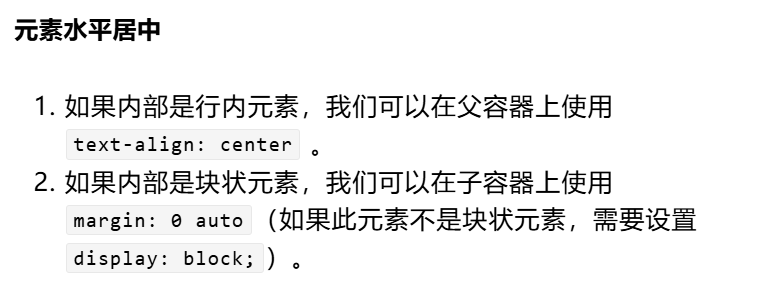
垂直居中
1 | height: 30px; |
边框倒角
border-radius: 10px;
圆形图片:border-radius: 50%;
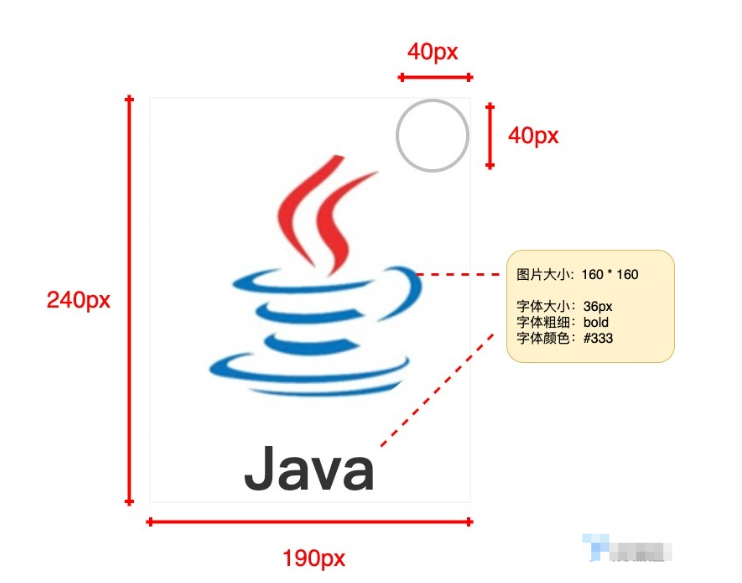
右下移动图片
使用padding:会改变下一张图片的位置
正确方法:使用position:relative (相对定位) top left… 遵循文档流的排列
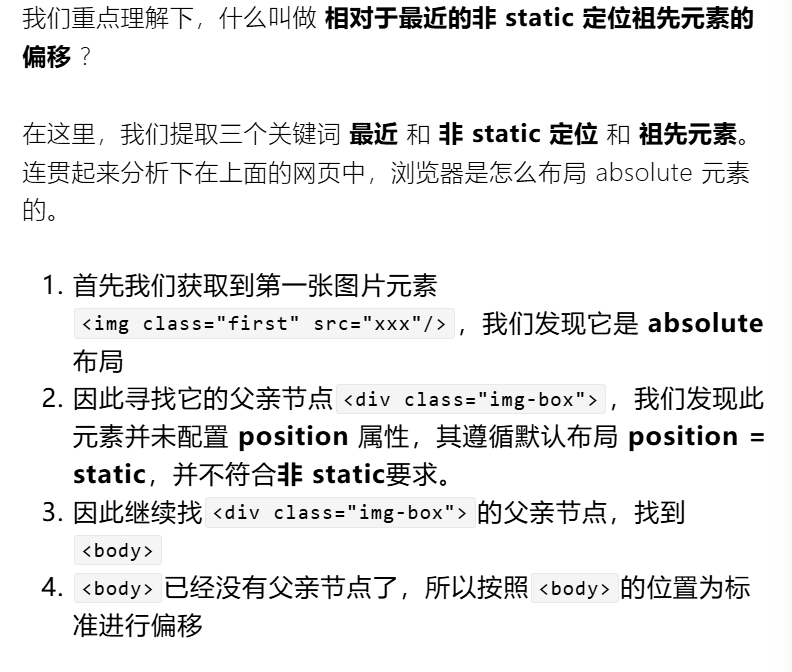
absolute
绝对定位 不为元素预留空间 变成第二个图层再做出相应改变

relative调位

注意的是把圆形放到右上角,需要做的是
1 | .select { |
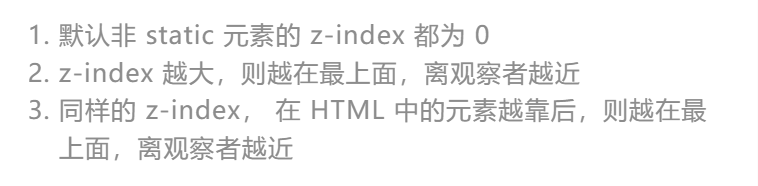
图层优先级

float
适用对象:一左一右/文字环绕图片
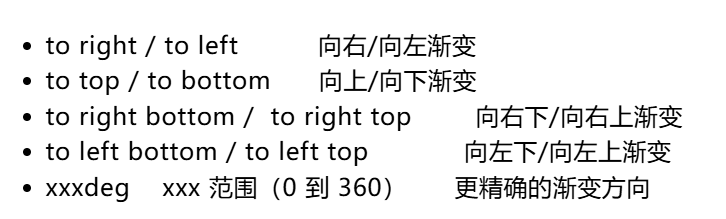
渐变颜色
linear-gradient
例:background:linear-gradient(to right, #95ca47 30%, #4dc891 70%)

背景图片
background-image: url(图片地址)
注意:图片大小如果没有充满容器,图片会一直重复
需要用到background-repeat:no-repeat来禁止
另外有:repeat(默认值)repeat-x/y(只在水平/垂直方向重复)
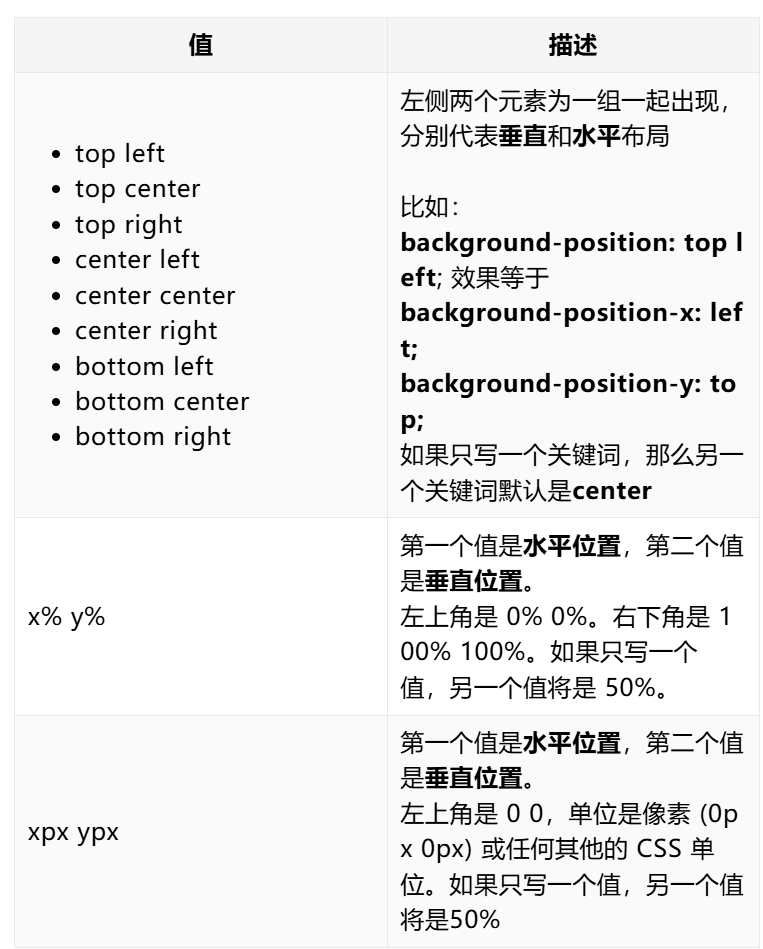
背景图居中,用到background-position: center;

background-size

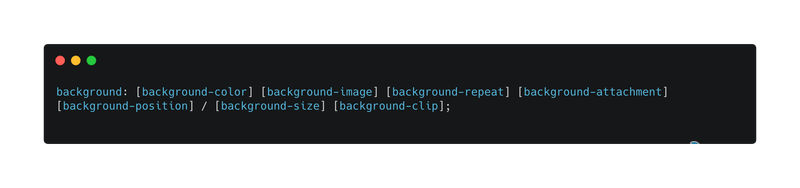
图片背景属性简写:
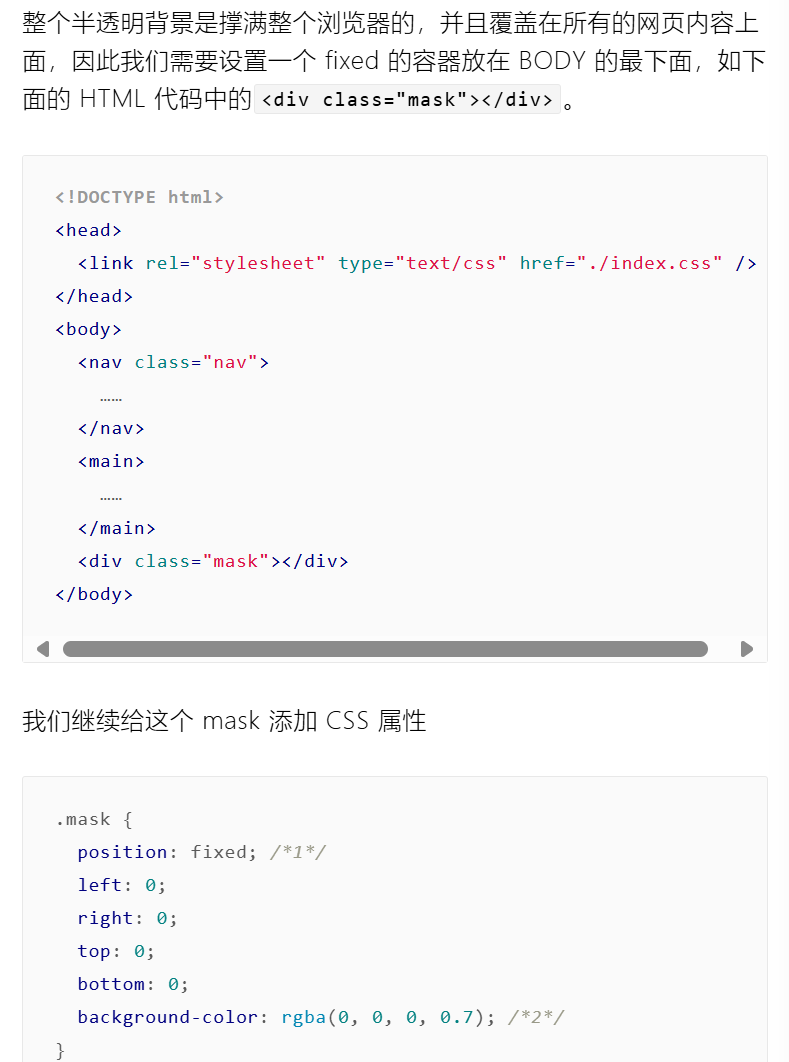
模态框
1.一直处于浏览界面中心
2.有一个半透明的背景


本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Z41sArrebol的博客!
评论
